Сегодняшняя статья последняя по введению в построение богатого пользовательского интерфейса средствами WPF и языка XAML (в предыдущей мы разобрали Grid). В ближайшее время я еще опишу инструментальные средства, который позволяют создавать очень сложные, но красивые интерфейсы для WPF-приложений. Но пока у меня таких средств нет (скоро скачаю). А переходить к другим аспектам WPF нужно.
Обычно, для создания красивых интерфейсов в программу, на фон окна, ставят какое-нибудь красивое, но не кричащее изображение. WPF позволяет загружать изображения не только на окно, или какой-либо ограниченный набор элементов, а почти на все элементы. Например – на кнопку, или в список. Но нам пока такое не нужно – надо научиться (для начала) как картинку на форму загрузить.
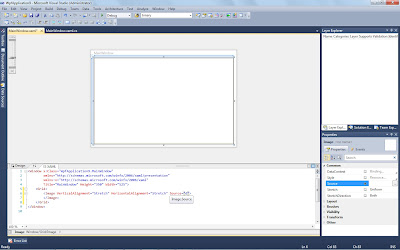
Пока я нашел способ загрузки изображений на форму, который мне не кажется правильным, но это пока все, что я нашел (и этот способ работает – самое главное). Запускаем Visual Studio и создаем новый проект. Затем, между тегами <Grid> и Grid> вставляем следующий код:
<Image VerticalAlignment="Stretch" HorizontalAlignment="Stretch" Source="">
Image>
Затем наводим указатель мыши на слово Source и кликаем по нему левой клавишей мыши. У нас, в правой части экрана, становится активным окошко Properties, вкладка Common и там поле, под названием Source (если ничего нет, то надо что-либо написать между кавычками).
Кликаем мышкой на кнопку с тремя точками и у нас появляется форма выбора картинки.
Нажимаем там Add и выбираем необходимую нам картинку. Дважды щелкаем на нее – и она загружается в окно нашей программы. В строке Source=”” между кавычками пропишется адрес до этой картинки.
Теперь попробуем засунуть картинку, например, на кнопку. Для этого скопируйте код в проект на Visual Studio между <Grid> и Grid>:
<Button Margin="50">
<StackPanel>
<Image Source="" Height="200"/>
StackPanel>
Button>
Таким же образом перейдите в Properties – Common и там, в пункте Source выберете необходимое для вас изображение кнопки. После этого изображение появится на кнопке. Можно немного подредактировать внешние параметры создаваемой кнопки (это, например – параметр Margin).
Понимаю, что способ довольно корявый, но пока я не нашел ничего лучше. Надо обязательно найти что-то получше, но на месте стоять не надо – нужно двигаться дальше. Поэтому с изображениями пока закончим. В следующей статье по WPF я создам интерфейс будущее программы, который нам нужно будет запрограммировать.





Комментариев нет:
Отправить комментарий