Давно уже задумывал написать про CSS, но – только в последние дни начал активно заниматься HTML и CSS, так что только сейчас наконец созрел для написания небольшой заметки по этой теме. Большую статью писать не имеет смысла, так как в интернете уже полно статей и по HTML, и по CSS и по другим популярным технологиям.
Итак – сегодня будет только несколько основным слов про CSS. Во-первых, как CSS расшифровывается – Cascading Style Sheets, каскадные таблицы стилей. Чаще всего CSS просто называют таблицами стилей или просто – стиль, и так понятно какой это стиль (я пока другого стиля в связке с HTML документами не знаю).
Напомню, что HTML – это язык разметки. С его помощью можно, грубо говоря, форматировать вид документа. Но и с помощью CSS можно управлять внешним видом документа. Предпочтительней использовать именно CSS-стиль для уменьшения дублированности кода (в HTML придется к каждому элементу прописать его внешний вид, а однажды прописанный CSS-стиль можно применять к различным элементам).
Лучше всего (я так считаю) использовать отдельный CSS-файл. Но можно включить блок CSS прямо в HTML документ. Чтобы подключить CSS-файл в документ необходимо в блоке HEAD написать следующую строку: <link rel="stylesheet" href="style.css" type="text/css" />. В ней вы подключаете к HTML-документу CSS-стиль документа style.css (этот документ должен находиться в той же директории, что и HTML-документ).
В этом style.css можно описать стиль различных блоков (body, h1-h6, p и тд), для этого надо написать название блока затем – фигурные скобки {} и в них – описать свойства блока. Последняя инструкция в фигурных скобках заканчивается точкой с запятой. Самый лучший способ познакомиться с CSS – это скачать какую-нибудь простенькую HTML-верстку и изучать ее. А я сейчас покажу самый простой пример.
Создайте файл под названием index.html и скопируйте туда следующий код:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>HTML and CSS</title>
<link rel="stylesheet" href="style.css" type="text/css" />
</head>
<body>
<h1>Демонстрация</h1>
<p>Небольшая демонстрация возможностей CSS. CSS - это интересно и увлекательно =)</p>
</body>
</html>
Запустите данный файл (дважды кликните на нем мышкой). Запуститься браузер и появится следующий невзрачный вид выполненного HTML-документ:
Не красиво? Да. Но можно это исправить. Для этого – создайте файл style.css и скопируйте туда этот код:
body
{
background: silver; /*цвет фона*/
}
h1
{
color: Gray; /*цвет текста*/
}
p
{
width: 200px; /*ширина*/
border: 2px solid green; /*рамка*/
}
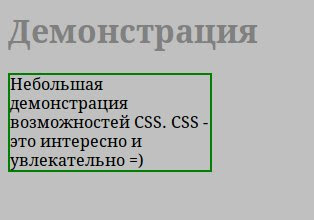
И теперь – снова запустите index.html. Внешний вид документ изменился в лучшую сторону:
Чтобы не забивать вам голову – я совсем чуть-чуть стилей сделал. Но – для рабочего проекта файл style.css может достигать огромных размеров и описывать совершенно различные блоки, я даже пока до конца не разобрался что же можете делать он еще. Я теперь скачиваю интересные HTML-шаблоны и изучаю их, смотря как там все сделано (в style.css тоже), самое интересно себе записываю. Моей целью не является доскональное изучение CSS, создавать свои рабочие проекты я не планирую. Я хочу разбираться в связке HTML+CSS, чтобы понимать что там к чему. Так что и примеры у меня очень простые.
Кстати, можно разрабатывать HTML и CSS даже в походе, если иметь под рукой отличный примус Дастан, о котором можно почитать здесь — http://www.opticland.ru/product_791.html, я себе такой куплю, в походе (как сказал) точно пригодится.




Комментариев нет:
Отправить комментарий