Сегодня
расскажу о еще одном элементе в тулбоксе
Visual Studio,
который называется TabControl,
по моему плану – еще одну статью надо
будет о VS опубликовать,
сделаю эту на днях. Я данный компонент
уже использовал несколько раз в своих
программах, он очень подходит для
отображения различных данных.
Итак,
что же такое TabControl: это
компонент, который состоит из вкладок.
Каждая вкладка является контейнером,
то есть – там можно располагать другие
компоненты Visual Studio.
Даже можно еще один TabControl
туда поместить. Между вкладками можно
переключаться с помощью мыши (каждой
вкладке задается свое имя).
По
умолчанию появляется две вкладки. Но –
это количество можно увеличить. Для
этого надо выделить сам элемент TabControl
(именно элемент, а не вкладку; для этого
надо выделять самую верхнюю часть
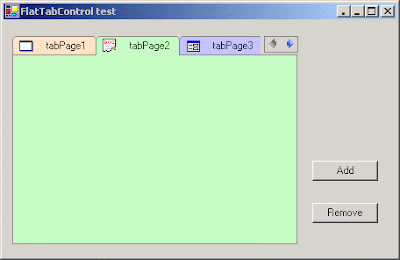
компонента TabControl). После
этого справа сверху появится треугольник.
Нажав на него появится две кнопки: AddTab
(добавление вкладки) и Remove
Tab (удалить вкладку):
Также –
управлять вкладками можно с помощью
свойства TabControl под
названием TabPages. Напротив
этого свойства будет кнопка (с трема
кнопками), нажав на нее откроется окно,
в котором уже можно работать с каждой
конкретной вкладкой (удалять, добавлять
вкладки, и задавать различные свойства
для вкладок):
Общие
свойства для компонента TabControl
такие же, как и для почти всех остальных
элементов Visual Studio,
поэтому – рассматривать их не будем
(для эксперимента – можете сами изменять
такие свойства). Но есть и такие, с
которыми мы еще с вами не знакомились.
О них пару слов и скажу сегодня (так не
все свойства сам знаю).
DrawGrid
– это свойство отвечает за отображение
сетки на элементе TabControl.
Если его значение равно True
– то сетка будет показываться, иначе –
не будет. Но сетка будет видно только
во время редактирования, а вот во время
выполнения программы – ее не будет.
Appearance
– отвечает за внешний вид компонента.
Там три значения (Normal –
стандартный вид, Buttons –
заголовки вкладок в виде кнопок,
FlatButtons – заголовки в виде
плоских кнопок). Желательно, чтобы вы
сами все попробовали на своем примере,
а я ниже приведу внешний вид значения
Buttons:
Padding
– это свойство для работы с текстом в
заголовках вкладок. Данное свойство
составное, в нем два значения – X
и Y. X отвечает
за расстояние между горизонтальной
границей вкладки и названием, а Y
– между вертикальной границей и названием
вкладки. То есть – с помощью X
и Y можно регулировать
положение заголовков вкладок.
Alignment
– это выравнивание названий вкладок.
У данного свойства есть четыре значения
(Top – сверху, Bottom
– снизу, Left – слева, Right
– справа). Но лучше использовать
стандартное значение Top.
Это все
свойства, общие для всех вкладок. А
теперь – пробегусь по свойствам отдельных
вкладок (надо заходить в редактор свойств
вкладок, уже описывал выше):
BorderStyle
– граница вкладки. Имеет три значения
(FixedSingle, Fixed3d
и None). Сами поэкспериментируйте,
но – ниже представлен вид с границей
FixedSingle:
Cursor
– здесь можно задать вид курсора для
данной вкладки. Курсоров много, так что
выбирайте сами.
Также в
свойствах вкладок можно установить
размер сетки для данной вкладки, размер
шрифта и другие (уже рассмотренные
ранее) свойства. Главное – это
поэкспериментировать самому.
Вот такие
несколько свойств компонента TabControl
мы с вами рассмотрели. Есть еще несколько
свойств, но – надо на чем-нибудь
остановиться, вот на этом моменте я и
предлагаю закончить. До связи.




Комментариев нет:
Отправить комментарий